Интеграция с Google Analytics

Google Analytics — это бесплатный сервис аналитики посещаемости сайта или приложения от поисковой системы Google. Предоставляет дет�альные данные по всем посетителям, отображая информацию о регионе, операционной системе, источнике трафика и других важных параметрах. В этом уроке мы расскажем, как отслеживать определенные события в чат-боте, созданном в конструкторе Aimylogic.
Вы можете посмотреть пошаговую видеоинструкцию по подключению Google Analytics к боту:
Подготовка аккаунта Google Analytics
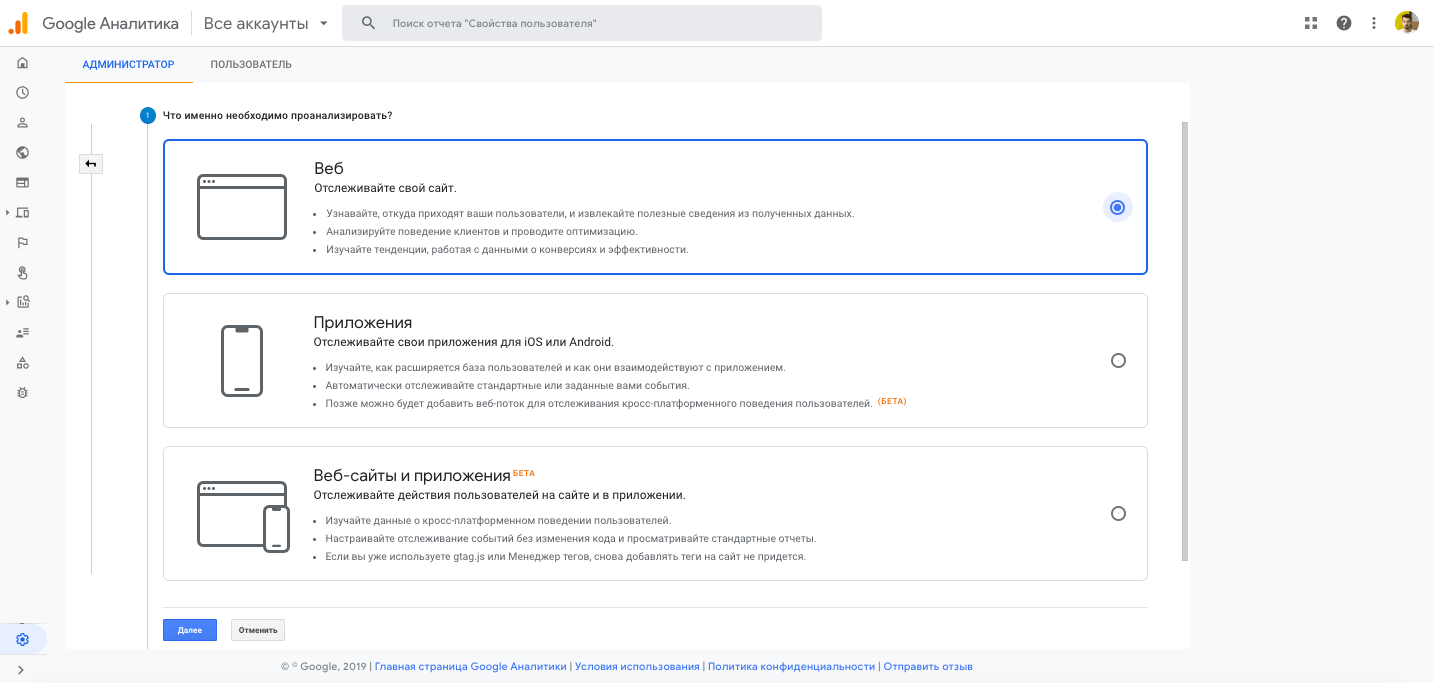
Перейдите на сайт Google Analytics и зарегистрируйте аккаунт, если у вас его еще нет. После регистрации вы можете создать свой проект, для этого выберите слева меню Администратор и нажмите кнопку Создать ресурс.

После чего выберите Веб и нажмите �кнопку Далее.

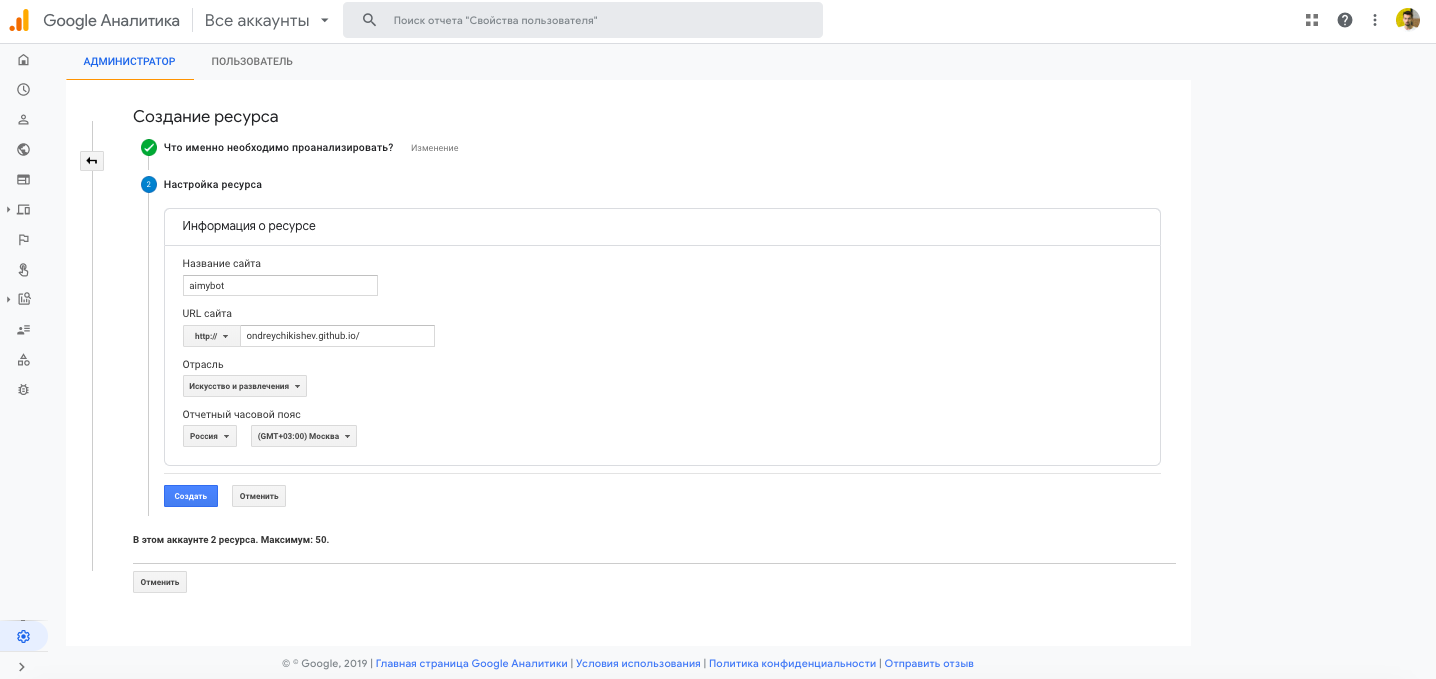
На следующем экране укажите любой ваш сайт, выберите часовой пояс.

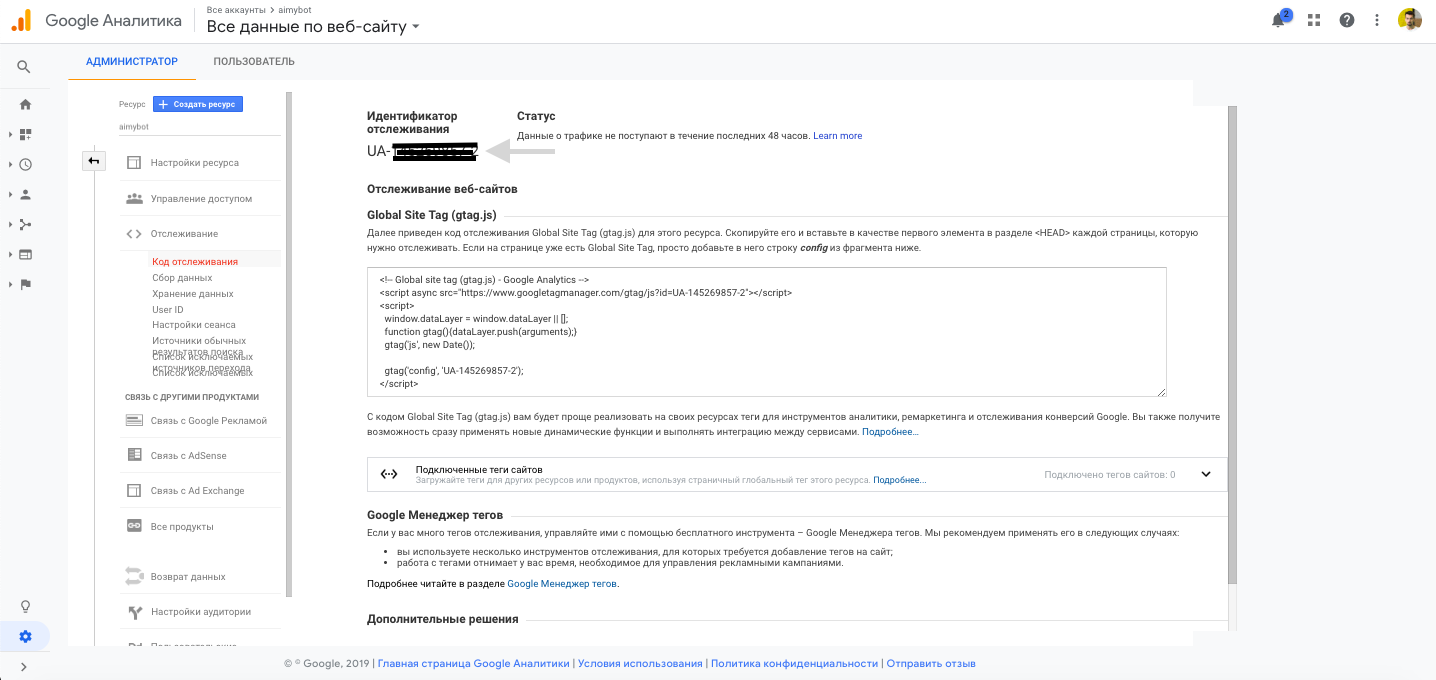
Далее вас отправит в меню Отслеживание, там будет указан уникальный идентификатор отслеживания, сохраните его у себя.

Для отслеживания определенных событий бота в аккаунте Google Analytics больше ничего не требуется.
Настройка сценария в Aimylogic
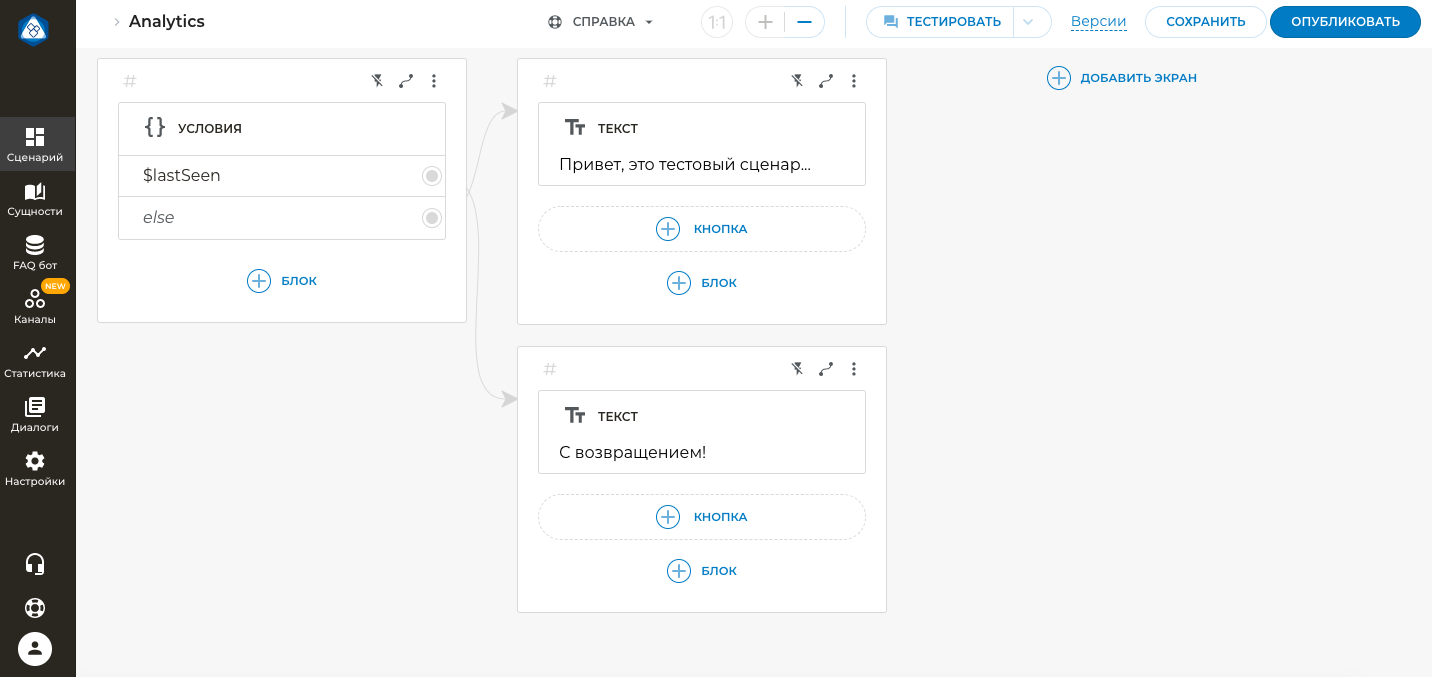
Для примера мы возьмем простой сценарий и будем смотреть, сколько пользователей заходило к нам в бота повторно. Сценарий будет выглядеть следующим образом:

На первом экране используем блок Условие, там пишем условие $lastSeen — это наша системная переменная. В ней хранится информация о том, сколько секунд назад был предыдущий запрос от пользователя. Если пользователь пришел в первый раз, то в переменной будет undefined и условие вернет false. Если пользователь уже был, значит в переменной есть значение, и наше условие вернет true.
Если условие возвращает true, делаем связь на новый экран с блоком Текст, где напишем «С возвращением». Если условие возвращает false, идем по ветке else и делаем новый экран с блоком Текст, где пишем Приветствие.
Теперь нам нужно передать информацию, на каком экране находится пользователь в Google Analytics. Воспользуемся вебхуком. В нашей статье Вебхук подробно описано, как развернуть вебхук. В данном уроке мы покажем пример кода на node js. Файл webhook.js может выглядеть так:
Развернуть
const request = require('request');
module.exports = (webhook) => {
webhook
.on('new_user', (session) => {
request.post({url:'https://www.google-analytics.com/collect?v=1',
form: {
tid:'UA-*********-**', // уникальный идентификатор отслеживания
cid: session.userId, // уникальный id пользователя, используем нашу системную переменную $userId
t: 'event', // тип обращения. Возможные варианты: pageview, screenview, event, transaction, item, social, exception, timing
ec: 'game', // категория события, называете вы, может быть любой на ваше усмотрение
ea: 'new_user' // действие события, называете также вы
}},
function(error, response, body){
if (!error && response.statusCode == 200) {
console.log("ok new_user", session.userId);
}
})
})
webhook
.on('user', (session) => {
request.post({url:'https://www.google-analytics.com/collect?v=1',
form: {
tid:'UA-*********-**', // уникальный идентификатор отслеживания
cid: session.userId, // уникальный id пользователя, используем нашу системную переменную $userId
t: 'event', // тип обращения. Возможные варианты: pageview, screenview, event, transaction, item, social, exception, timing
ec: 'game', // категория события, называете вы, может быть любой на ваше усмотрение
ea: 'user' // действие события, называете также вы
}},
function(error, response, body){
if (!error && response.statusCode == 200) {
console.log("ok user", session.userId);
}
})
})
};
После того, как опубликуете данный код на вебхук, вам нужно перейти в настрой�ки проекта в сценарии Aimylogic и указать ваш URL вебхука.

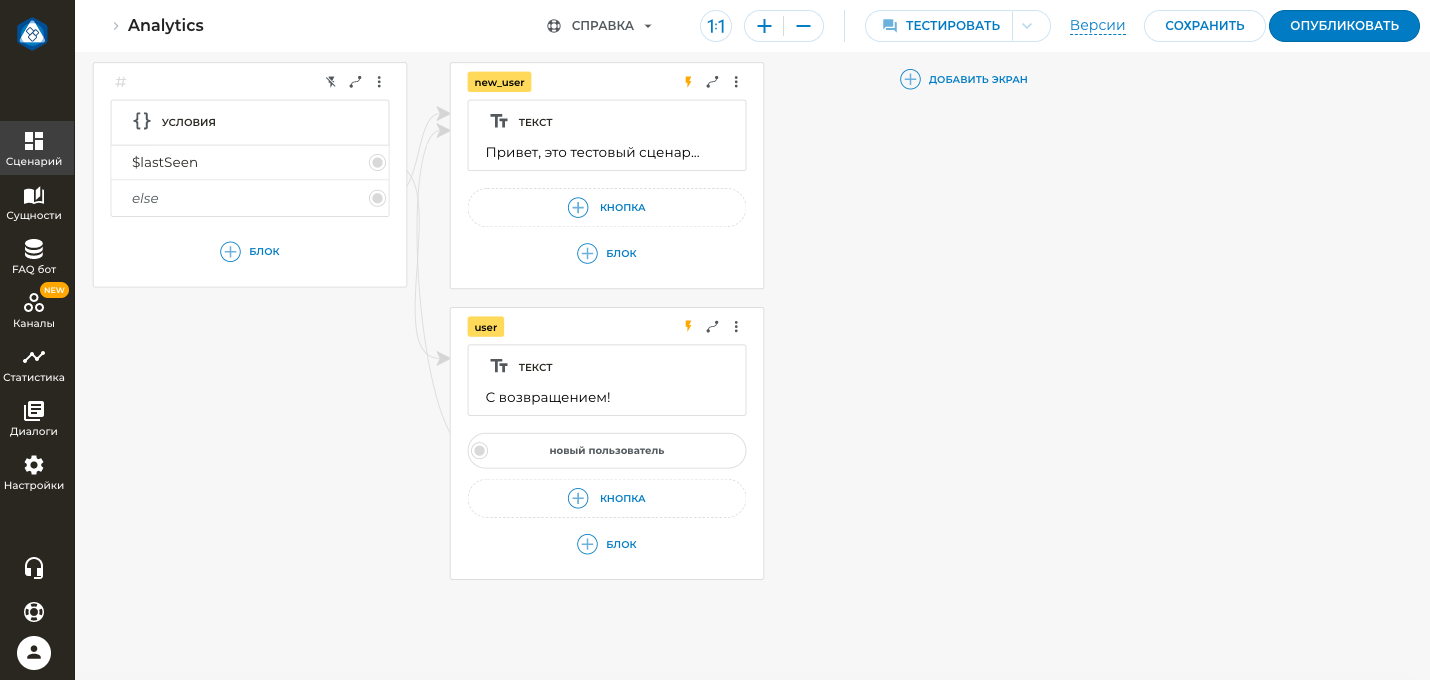
Далее переходим в сценарий и ставим необходимые нам метки на экраны и включаем вебхук.

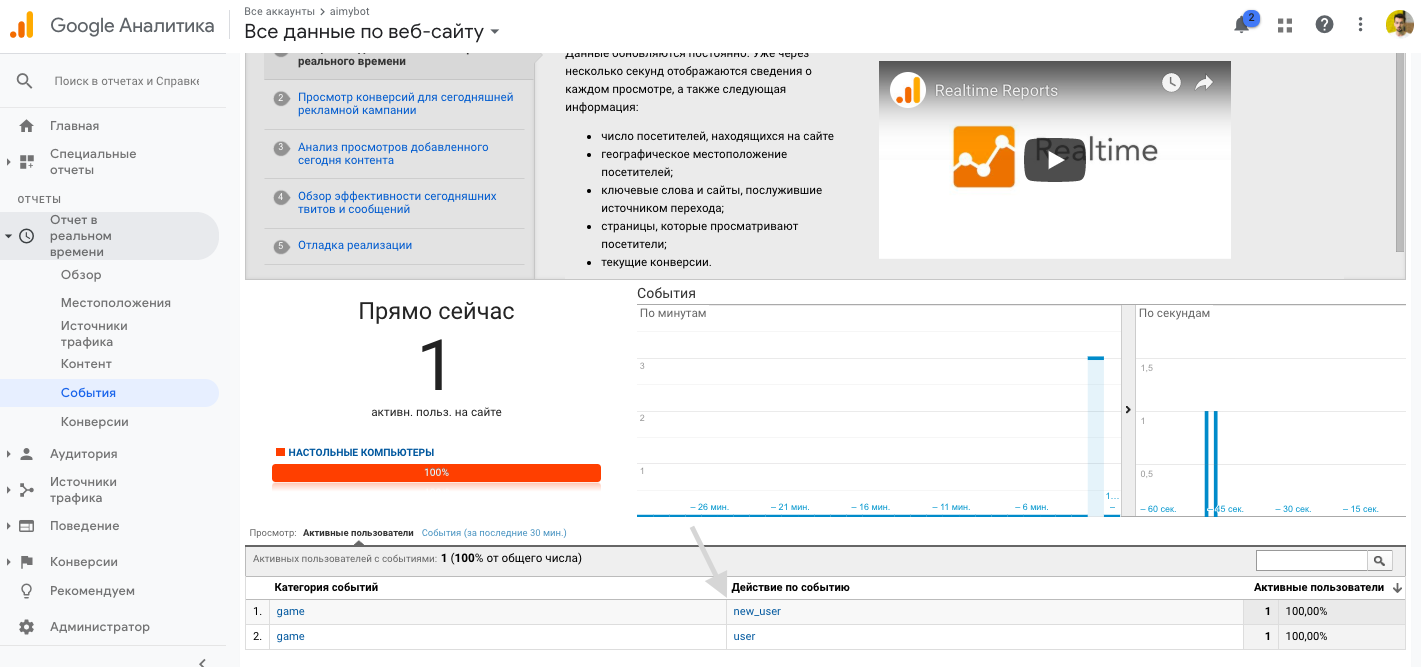
Запустим сценарий и проверим, что данные передаются в аналитику. Перейдем в Отчет в реальном времени/События и увидим там наши события.

Спустя некоторое время эти события появятся в меню Поведение/События/Обзор.