How to display a specific cell in Google Sheets
In this article, you will learn how to display content of a specific Google Sheets cell in your script.
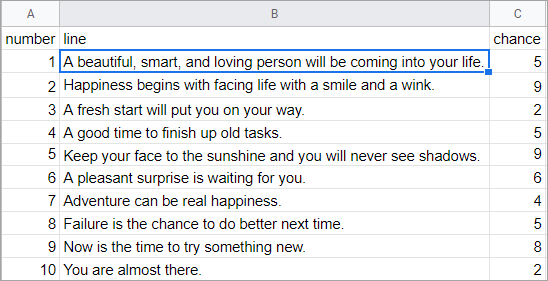
Let’s say you want to output the following cell:

First of all, you need to specify this cell’s coordinates for the bot: a column and a row.
Specify a row
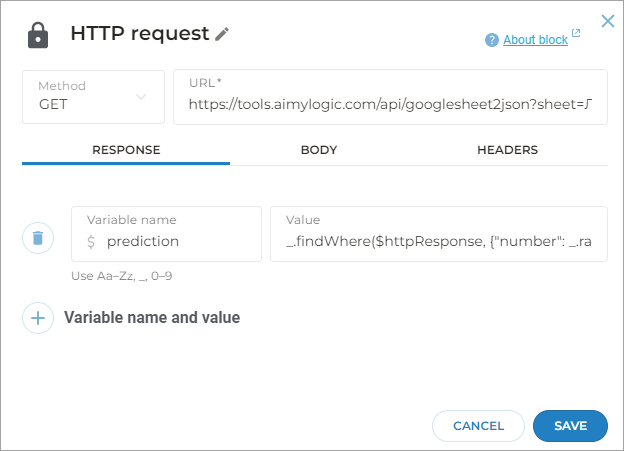
In the HTTP request block, set the variable:
_.findWhere($httpResponse, {"number": 1})
The expression uses the _.findWhere(list, properties) function of the Underscore.js library,
which returns the first array element that matches the given properties.

You have specified a row number.
In this case, the script will display a cell in the row of which the value of the number column is equal to 1.
Specify a column
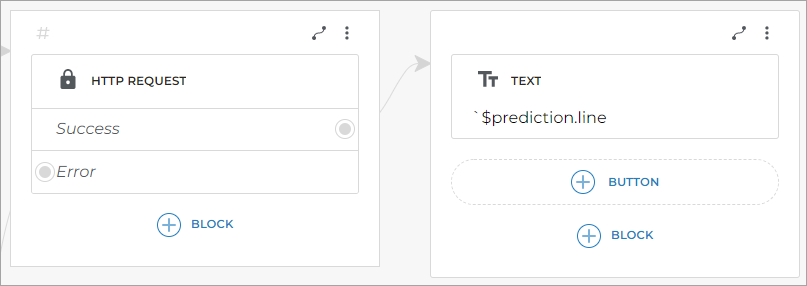
In the Text block, specify $prediction.line, where line is the column from which you want to display data.

Display another cell
What needs to be changed to display data from another cell?

-
In the HTTP request block, change the value of the variable to
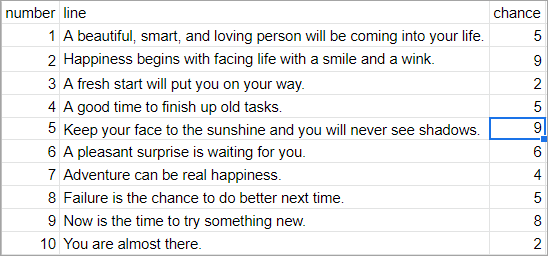
_.findWhere($httpResponse, {"number": 5}). That is, specify the row ID (in this case5from thenumbercolumn). -
In the Text block, write
$prediction.chance, wherechanceis the column ID.