$pushgate.createPushback
The method creates a special entity for processing events called a pushback.
The following workflow illustrates how pushbacks work:
- In the script, the
$pushgate.createPushbackmethod is called. The method accepts the necessary dialog identifiers and a string which determines the event type, e.g.myEvent. - The pushback is registered in the platform and assigned a unique identifier. This
pushbackIdcan be used in requests to the GET and POST/push_{pushbackId}methods of the Pushgate API. - In an external service, an action happens which the bot must notify its clients about. The service makes an HTTP request to
/push_{pushbackId}in order to activate the pushback. - The pushback generates the
myEventevent in the appropriate dialog. This event can be processed in the script with theeventtag in order to notify the client of the event.
Syntax
- ECMAScript 5
- ECMAScript 6
$pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
In the ECMAScript 6 runtime, the method is asynchronous:
await $pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
Accepted arguments
The $pushgate.createPushback method accepts 5 arguments. All arguments are required.
| Argument | Description | Example |
|---|---|---|
channelType | Channel type | chatwidget |
botId | Bot identifier | 3609248-mybot-3609248-drF-2325272 |
chatId | Client identifier | 747078ed-d270-5664-62bf-0a933b43a15f |
event | Event name | newNotification |
eventData | Data passed along with the event | {"text": "Huge online sale today!"} |
Return value
The method returns an object containing all the passed arguments as its keys, as well as 3 additional properties describing the pushback created.
| Property | Description | Example |
|---|---|---|
id | Identifier | 96190b45-84ee-4007-9aab-d257ad22729f |
link | Activation link | https://{hostName}/pushgate/push_a6c7ed8b-278c-4b85-9c07-14d5d8b6308a |
created | Time of creation | 2021-03-24 15:31:43.059 |
Dialog identification
The channelType, botId, and chatId arguments identify the dialog where the generated events will be sent.
$request properties as these arguments to implement the standard behavior: $request.channelType, $request.botId, and $request.channelUserId.Event name
The event argument determines the name of the event which will be generated upon an HTTP request to the /push_{pushbackId} method.
Passing data with events
When a pushback gets activated and sends an event to the script, an arbitrary JSON object with any additional data can be passed along with it.
To pass additional data, use the POST /push_{pushbackId} method to activate the pushback and provide the data in the request body.
$request.rawRequest.eventData.You can also define additional data when creating the pushback by passing the appropriate object as the last argument, eventData. This data will be available by default in the following cases:
- If you use the GET
/push_{pushbackId}method to activate the pushback. - If you use POST
/push_{pushbackId}but pass an empty request body.
Example
Consider an example of using this method for sending promotion messages.
- ECMAScript 5
- ECMAScript 6
state: SubscribeOffer
# ...
a: Do you want to subscribe to our newsletter?
state: Subscribe
intent: /Agree
intent!: /Subscribe
script:
// Create a pushback.
var pushback = $pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
// Send the Pushgate API link to an external service.
$http.post("https://example.com/subscribe", {
headers: {
"Content-Type": "application/json"
},
body: {
"link": pushback.link
}
});
a: Hooray! Now you’ll be the first to know about all our sales and promotions.
# The noContext flag is on, so that the context is not reset on receiving a new notification.
state: NewNotification || noContext = true
event!: newNotification
if: $request.rawRequest.eventData && $request.rawRequest.eventData.text
a: We have a unique offer just for you! {{$request.rawRequest.eventData.text}}
state: SubscribeOffer
# ...
a: Do you want to subscribe to our newsletter?
state: Subscribe
intent: /Agree
intent!: /Subscribe
scriptEs6:
// Create a pushback.
$temp.pushback = await $pushgate.createPushback(
$request.channelType,
$request.botId,
$request.channelUserId,
"newNotification",
{}
);
script:
// Send the Pushgate API link to an external service.
$http.post("https://example.com/subscribe", {
headers: {
"Content-Type": "application/json"
},
body: {
"link": $temp.pushback.link
}
});
a: Hooray! Now you’ll be the first to know about all our sales and promotions.
# The noContext flag is on, so that the context is not reset on receiving a new notification.
state: NewNotification || noContext = true
event!: newNotification
if: $request.rawRequest.eventData && $request.rawRequest.eventData.text
a: We have a unique offer just for you! {{$request.rawRequest.eventData.text}}
-
When the client agrees to subscribe to the newsletter, they transition to the
Subscribestate. The state handler creates a pushback generating thenewNotificationevent. -
The same handler sends the pushback link to the external service that will add it to the notification mailing list.
cautionThe service must implement its own business logic for adding pushback links to the mailing list. -
From now on, when a new notification should be sent to the bot customers, the service must execute a request to the Pushgate API like the following one:
curl --request POST 'https://{hostName}/pushgate/push_{pushbackId}' \
--header 'Content-Type: application/json' \
--data-raw '{
"text": "03/25 only, 20% off all our business plans!"
}' -
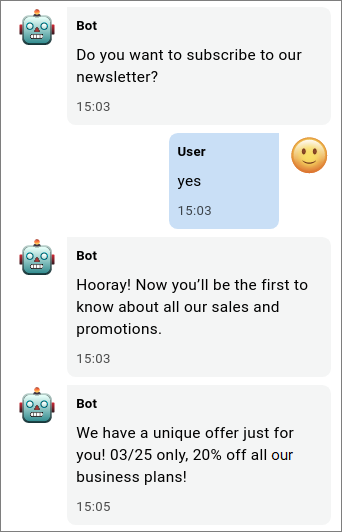
When the request has been sent, the pushback will generate a
newNotificationevent that will be processed in the script, and the client will learn about a new promotion: tipThe pushback identifier always remains the same. Subsequent requests to
tipThe pushback identifier always remains the same. Subsequent requests to/push_{pushbackId}can be sent to the same link.